The EMS Counseling & Consulting website allows potential patients and other users to send a direct message to the therapist to see if mental health therapy is the correct action for them. Key features allow users to set up office/online appointments and the website itself will serve as a portal for conducting live video online therapy sessions. As an added bonus, patients will be able to read published articles (set up as a blog) that feature the therapist's personal insights on mental health.
The end goal - production of a website with the listed features built around an easy-to-use, seamless user interface. My role was to research, design and test all UIs related to the project. I collaborated and received counsel from my mentor, Andrew West, to develop this project.
Approximately 1 in 5 adults in the U.S. (or 43.8 million people) experience mental illness in a given year.
Among adults with a serious mental illness, 62.9% received mental health services of some kind in the past year.
With far more people opening up about their own issues with mental health and hard-fought bouts of mental illness, the need for professionals is greater than ever.
Beth S. has been working as a clinical case manager for the past seven years while also maintaining her role as a therapist trained in issues surrounding mental health. She recently decided to explore freelance opportunities as a therapist, with the hopes that an official website will increase the number of patients seeking her counsel and guidance.
The Challenge
My tasks for the following project:
Conduct market research on current mental health therapy websites
Design a desktop website for EMS Counseling & Consulting
Create a brand for "EMS Counseling & Consulting" to reflect the current logo/logotype trends
Help implement use of video therapy following all rules and regulations set forth by the State of North Carolina and under current HIPAA laws.
Research & Strategy
The purpose of this research plan is to discover and study some of the thoughts and behaviors of Beth's mental health therapy clients; thereby uncovering current needs and wants when seeking resources from an online source. Another goal would be to discover what it takes to expand on the existing elements of her current blurb (she currently has one on the "Psychology Today" website) and showcase her blossoming practice through a new, easy-to-use website that conveys the message, “Allow me to join, and hopefully, assist you on your journey to self-heal”.
Research Goals
Conduct competitor analysis to discover what other online therapists and websites are doing with success
Gain empathy with potential users/clients to find out attracts/dissuades them from seeking therapy in-person and what attracts/dissuades them from seeking therapy online
Research Questions (for therapists)
Would you have clients use an online calendar application (like Calendly, Google Calendar, etc.) exclusively on your website or would you allow appointment set-ups through phone and email? Would you use both methods?
How will clients know if they qualify for general therapy or counseling?
If you were to utilize video services for therapy, how would you go about meeting your clients for the first meeting?
Would you accept payment through your website? How would you go about it?
How long would your sessions last in-person? How long would your video sessions last online?
If you were to provide therapy through secure video, how would you prefer your client to communicate back to you? Desktop/Laptop, tablet or smartphone?
You currently have a section on Psychology Today’s website with your bio and services listed. Was there anything with the layout/placement/design/structure there that you would like to be brought over to your website? Was there anything that you disliked about the layout/placement/design/structure?
(Therapist interview can be seen here.)
Research Questions (for clients)
What do clients enjoy/dislike about their current (physical) method of therapy?
How often do clients receive therapy?
Why do some clients prefer receiving in-person therapy?
What do clients like about online therapy and why?
What do clients dislike about online therapy and why?
Research Methodology
Competitor Analysis
Primary Interviews (with licensed therapists)
Client (volunteer participants) Surveys
Gaining Empathy
To connect with potential website clients (gaining empathy), I asked several users questions about their current therapy experiences.
User Research
After gathering the in-person interview data and using Google Forms for remote surveys, I felt like I had enough to create a proper persona, without including my own bias and assumed behaviors.
Creating A Persona
It was important to understand the needs of the user in effort to develop a functional EMSC&C website. Once I started to empathize with the clients - gathering data collected from user interviews and surveys, I was able to craft a "typical" user for the EMS Counseling & Consulting website - the archetype of the stressed professional. This hard-working, mom-type-persona is one of focus for the EMS Counseling & Consulting website team, when looking to provide quality mental health therapies.
Karen Frye's EMS Counciling & Consulting Persona
UX Strategy Blueprint
This UX Strategy exercise allowed me to quickly see the major challenges present and gave me the ideas to plan with when it came to possible upcoming designs (and the thinking that comes with it). I was able to see how everything connected and how to make each area work in harmony with the other. Consistency in action was key.
UX Strategy Blueprint template developed by Jim Halbach
Interaction Design
Site Map
I then had to create a mini-thumbnail site map to show the relationship between the content on the Dignity Meals app. The map documents the various pages throughout the app and the user paths to each other and from each other. In this case, I made the site map a bit more detailed primarily because I combined it with a user flow.
EMS Counseling & Consulting Site Map with User Flow
Wireframes
For this project, I started out with low-fidelity wireframes sketches. Though they were rough, the sketches helped me think through the broad structure of the website - no easy feat due to multiple goals set by the stakeholder. More advanced mockups came soon after (through the use of the Balsamiq wireframing tool), to really get a grasp of what the live site would look like - especially the sizes of the elements on each page (which helped for prototyping and further user testing).
Prototyping
User Testing
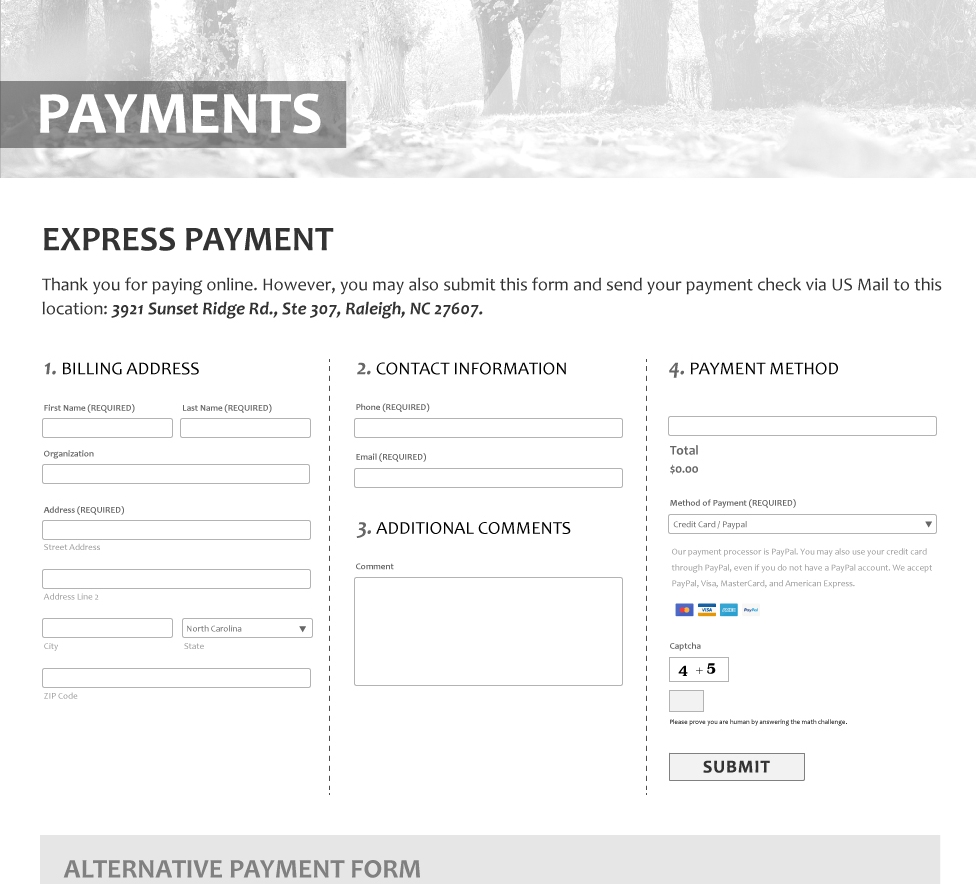
To fully understand what a potential client/patient experience looks like with something like a therapy website, it was important to see how users went about their process and if they could navigate the site. I deployed three user tests on Verify and Usabilityhub and discovered the users ran into an issue with the payment system's layout. The iteration made clearer what was needed in the form of payments. Changes in layout design made the form appear shorter and not as cumbersome (the additional numbered steps seemed to have helped users through the process).
An altered payment form made the experience better for users when tested.
I recruited three participants to play with the high-fidelity prototype through InVision (an interactive prototyping tool) to gather more information on the user’s thought process and navigational trends on a mock therapy website. Different screens (shown below) give the tester options when attempting to achieve certain functions on the site.
Hi-Fidelity prototype screens help bring the mockup to life for fully-functional user testing.
User Interface Design
UI Style Guide
Once all the branding was complete and the UI appeared solid, I created a quick style guide (or the neatly packaged UI design patterns) to make life easier for me when working on the website in the future.
Final Product
With solid UX/UI, it is the aim of this site to aid in providing the best interaction possible for those who seek online therapy services.
Learnings
- I learned about the process of creating a professional mental therapy website. I discovered the sheer amount of work that goes into developing solid user experience and user interface with the site and the legal and professional requirements it takes to offer a secure video service used primarily for mental health therapy.
- During the user research process, I was happy to see the number of people that were up-front with the notion of seeking help regarding mental health, and were more than happy to share experiences and thoughts on how to make a website “speak” to them and their needs. With a subject like this, it was wise to tread carefully and I appreciated their continued help from beginning to end.
- This project had a few learning challenges, but the most difficult element was working within the shorter time frame. Once I wrote out my day-to-day game plan and increased the daily time spent on the project, I was able to develop ideas faster and get them tested faster. It made for a better workflow.
- Because I am in the early stages of site development (with both the UX and UI complete), I haven’t compiled the quantitative data just yet. Once complete, more user testing will take place and then we will start measuring traffic to the website with an expected increase month to month with more promotion. We will observe and chart the first six months and amend this statement at that point in time in regards to the measurement of success of the EMS Counseling and Consulting website.
- While the whole project was a huge learning experience, I especially loved iterating on designs with my stakeholder throughtout the process. She truly made my first experience researching and developing an actual website a great one. It felt good to produce designs with the confidence that users would understand and hopefully benefit from its existance.
UPDATE: Three major analytic websites reported online traffic to the therapy website doubled after 6 months of site launch, with more clients seeking the use of video therapy service as a result.
What my client had to say
"Dameon was great to work with at every stage of development. He seemed to instinctively know how to take the raw ideas and visions I had for my business website and make them a reality. Knowing I am not well versed in technologies, Dameon did research on apps available to help streamline payment and scheduling for clients and then presented them to me as additional options he could include in the website.
The final product is a beautiful representation of me as a clinician and it also streamlines my work flow, a bonus I did not anticipate. He had to explain everything he was doing to someone with a non-tech background and he was able to do so with seemingly endless patience. Everything from color choice to font was addressed so that the site would reflect my preferences.
The final product was better than what I had envisioned. In short, I would recommend Dameon to any of my colleagues without reservation. He is immensely talented and the passion he has for his craft shines through."